“La información al segundo” (www.lainformacion.com) es un periódico digital que se desarrolla exclusivamente en el entorno digital, y pretende ser un medio independiente, innovador y de calidad. Es un medio abierto a sus lectores y cumple los estándares de accesibilidad y usabilidad que analizaré a continuación.
La experiencia de usuario en un medio online suele alargarse bastante en el tiempo, no es sólo una mera consulta como puede ser una búsqueda en google, sino que espera encontrar información, participar y compartir su experiencia con otros usuarios. Por ello es necesario analizar los factores que determinan la experiencia global del usuario.
Lainformación.com es utilizable porque puedes moverte a través de sus secciones y apartados con facilidad y rapidez. Es útil porque ofrece el contenido que el usuario espera encontrar (de un periódico, espera encontrar noticias).Es deseable porque tiene un diseño innovador, muy limpio y porque ofrece multitud de enlaces que te acaban llevando siempre a descubrir nuevas páginas (o quizás sólo me ocurre a mí porque soy muy curiosa). Es valioso porque la información que presenta es de calidad al provenir de agencias y medios de comunicación. Es encontrable y para ilustrarlo mejor sólo hay que buscar en Google para encontrar todas las páginas que tiene indexadas:
 Es creíble porque es un proyecto sólido que ha sido galadornado con el premio ÑH a la publicación online mejor diseñada. Y por último es accesible porque tiene un sistema de navegación eficaz (puedes entrar a una noticia mediante una foto, un enlace o un texto). A continuación detallaré más en profundidad la accesibilidad del site.
Es creíble porque es un proyecto sólido que ha sido galadornado con el premio ÑH a la publicación online mejor diseñada. Y por último es accesible porque tiene un sistema de navegación eficaz (puedes entrar a una noticia mediante una foto, un enlace o un texto). A continuación detallaré más en profundidad la accesibilidad del site.
Análisis de usabilidad
-Al desactivar el javascript dejan de funcionar las galerías de fotos y vídeos, se quedan estáticas y se rompe la estructura de la web. La publicidad de arriba no aparece y no funcionan los desplegables del menu.
-Al mostrar las cookies del sitio podemos ver cuántas tienes y cómo son, si tienen seguridad o cuando caducan. En este caso al tener integración con facebook, las cookies se borran al terminar la sesión. Al desactivar las cookies perdemos tanto las contraseñas como las preferencias del sitio, es decir, si estoy registrada y tengo un módulo con mis noticias más vistas, desaparece.
-Si desactivamos el CSS nos cargamos la página por completo. Se caen las columnas, los colores, las galerías, el estilo del texto, como si le quitásemos el esqueleto.
-Al pedir que nos muestre los formularios encontramos únicamente dos: el formulario de búsqueda y el de Atajos lainformacion.com (que como recordareís sirve para recibir cada mañana las noticias destacadas en el correo).
-Al desactivar las imágenes de sitios externos, muchas galerías se ven afectadas. Permanecen: los banners de publicidad, algunas imágenes de cabecera y las galerías de noticias recomendadas, video y blogs. En información de imágenes, vemos que la portada del sitio tiene 205 imágenes y en mostrar propiedades Alt, vemos como están designadas las fotos (Alt=foto!)
-Al hacer lineal la página descubrimos la rejilla a tres columnas, y que el módulo principal de noticias se superpone a las imágenes del día. Después las secciones que siguen son: Mundo | España | Dinero | Liga de Campeones etc.
-Al mostrar la página reducida tan sólo permanece la columna de la izquierda, el resto de la web se ve gris y los contenidos están divididos como si fuera lineal.
-Al redimensionar la página a una resolución de 800 x 600 la columna de la derecha queda partida y aparece un scroll bar en la parte baja de la ventana para acceder a esa información. Si aumentamos el tamaño de los carácteres de la web (para alguien que no ve bien) los opciones del menu se desplazan y en ocasiones se superponen a imágenes por lo que no es muy legible.
Si bien el diario lainformacion.com proporciona gran interactividad al usuario, la usabilidad cumple bastante bien todos los parámetros analizados. He analizado situaciones que no se dan con frecuencia y más cuando hay un equipo enorme trabajando para que no suceda. No he apreciado ningún cambio distinto a lo que esperaba al desactivar todas las opciones mencionadas.
Análisis de accesibilidad
-Al pedir que muestre las abreviaturas en la búsqueda de archivos aparecen los días de la semana (L, lunes, M,martes) pero en otras abreviaturas como el calendario de liga o las siglas de la SGAE no aparece nada, por lo que las abreviaturas no están muy completas. Puedo moverme por todos los enlaces de la página con el tabulador. Al mostrar el documento resaltado (document outline) observamos la jerarquía de encabezados (<h1><h2><h3>).
-Al validarlo mediante WAI, no valida porque tiene muchas imágenes con el atributo ALT vacío.
Me parece que es un site que cumple la mayoría de las pautas técnicas y normas del diseño web actual tanto a nivel de estructura de contenido como la parte técnica (HTML).
Análisis de composición y validación de estándares
–No hay ni tablas ni marcos. Utiliza plenamente el CSS y sólo utiliza tablas para los elementos que deben ir tabulados.
-Al validar el CSS se encuentran 66 errores debido a que usan técnicas avanzadas que no están aprobadas como estándar (CSS3) y además ciertas reglas para que la web se vea en Internet Explorer.
-Al validar el HTML se encuentran 57 errores debido a que hay imágenes sin ALT, saltos de línea mal cerrados (</br>), utiliza atributos desconocidos y utiliza id duplicada.
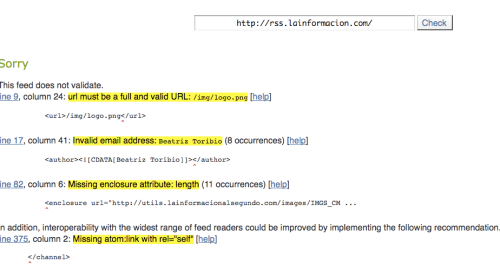
-Al validar el Feed también da errores.
 La página en general no válida ni el CSS, ni el HTML, ni los feeds, debido a que en un medio de comunicación digital influyen demasiados factores (innovación, validación crossbrowser, módulos de publicidad y facebook) como para poder permitir una validición completa de los estándares.
La página en general no válida ni el CSS, ni el HTML, ni los feeds, debido a que en un medio de comunicación digital influyen demasiados factores (innovación, validación crossbrowser, módulos de publicidad y facebook) como para poder permitir una validición completa de los estándares.



0 Respuestas to “Accesibilidad y usabilidad”